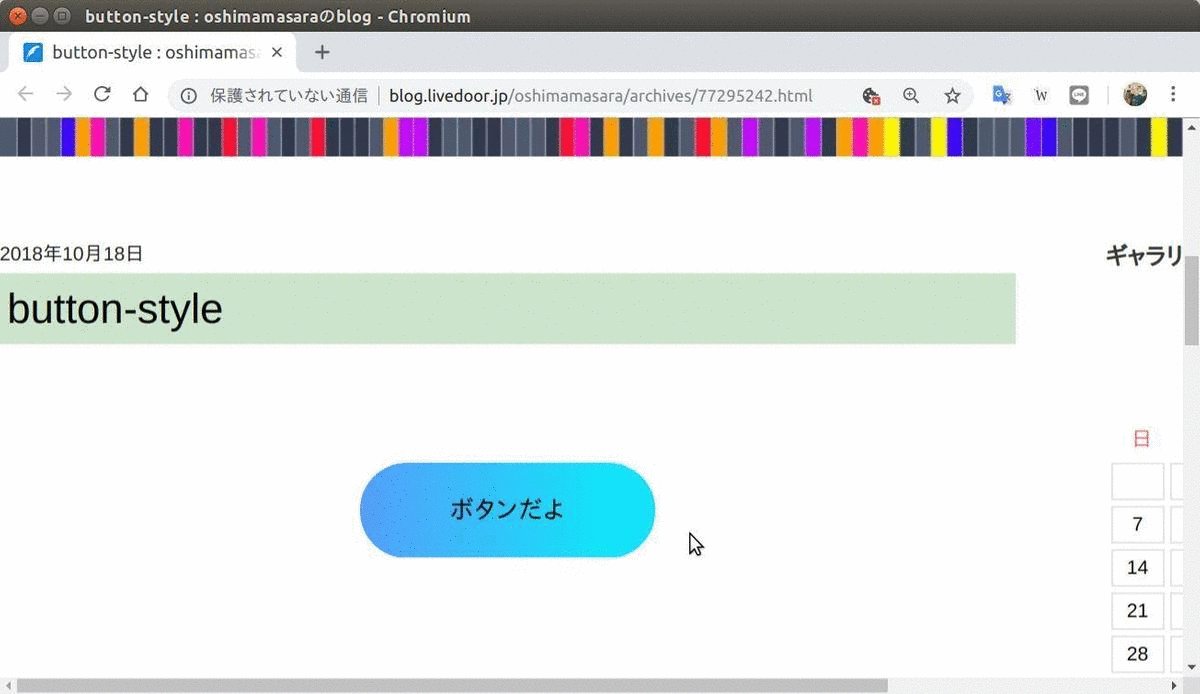
リンクボタンにする方法 こちらでは 画像をリンクボタン 上ピンク枠の中の『htmlタグ』をコピーして 赤文字部分、青文字部分を 書き換えて使用してください/* ボタン文字色 */ textdecorationnone;HTMLでボタン の色を変更 buttonタグの後にボタンの文字を記述する buttonの開始タグを作成し終わったら、ボタンに入れる文字をタグの後に記述します。 15 ボタンの文字の後にと記述する これは、buttonの終了タグであり、記述する

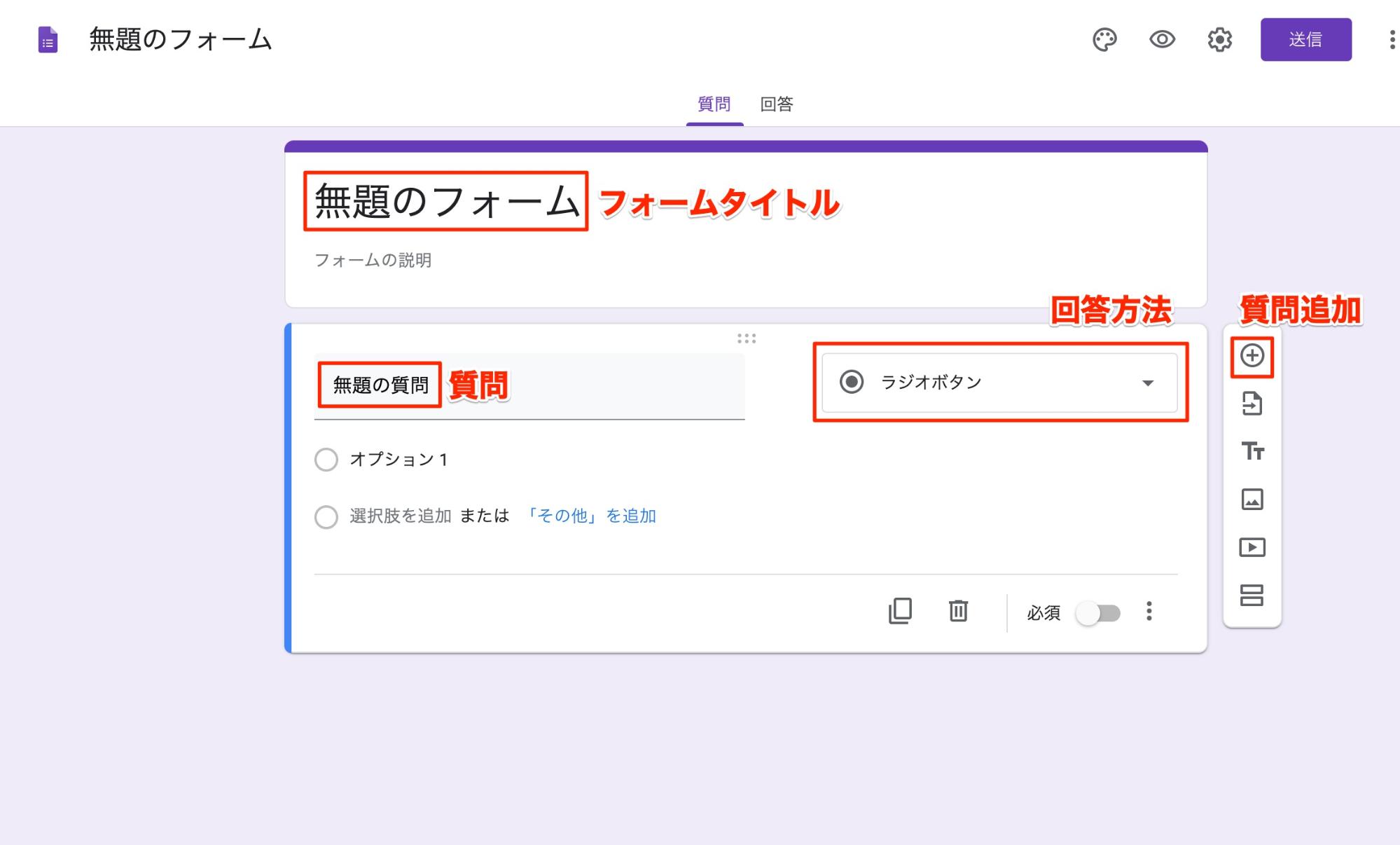
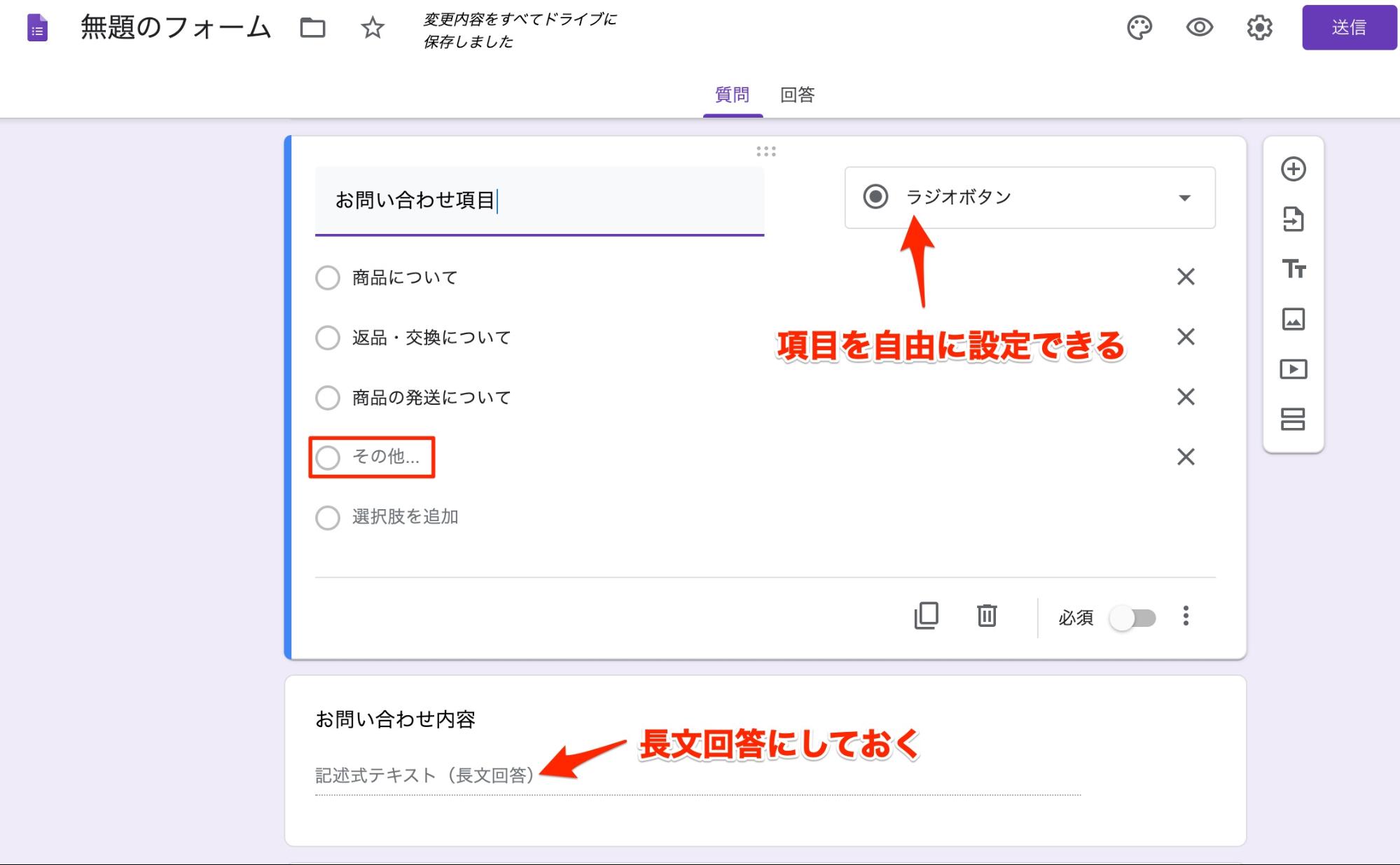
Wordpressサイトにgoogleフォームを埋め込む方法 3つの簡単なステップ
Html ボタン 画像 作成
Html ボタン 画像 作成- フォームで使用するボタンには、input要素で作る方法とbutton要素で作る方法がありました。 HTML フォーム5 ~ input要素(10)ボタン(submit、reset、button) HTML フォーム5 ~ input要素(11)画像ボタン(image) HTML フォーム6 ~ button要素で作るボタン 今回は、ボタン部品の作り方について、比較をしてみます。 そして、JavaScriptを使ったアラーボタン画像の作成が簡単! SIRIUSシリウス機能使い方 このような画像もシリウスで簡単に出来ちゃいます♪簡単な画像であればすぐに作れちゃうあたりが、すごく痒い所に手が届いているなぁと思います(笑)それでは説明しますね☆手順1編集タブから"ボタン画像"をクリックします。




Javascriptの繰り返しボタン 押した回数を数えて実行結果を元に戻すプログラム
まず、メニューボタンを画像にする方法は大きく2つあります。 (もちろん、この方法以外にもあります) 5つのボタンを表示すると仮定して 1.2個の画像で済ます方法 2.2個の画像×5つ=10個画像を作成して指定する方法 があります。フォームの画像ボタンを作成する 広告 タグのtype属性の値にimageを指定すると、フォームの画像ボタンを作成します。 画像ファイルはsrc属性で指定します。 画像ボタンにはalt属性が必須と htmlメールの作成方法を伝授! 作成の基本から、効果の高いメルマガを配信するためには HTMLメールの作り方とは? 簡単な作成方法があるのか? 近頃ECサイトから配信されてくるメルマガをみていると、装飾や画像が入ったデザイン性の強い"HTMLメール"の
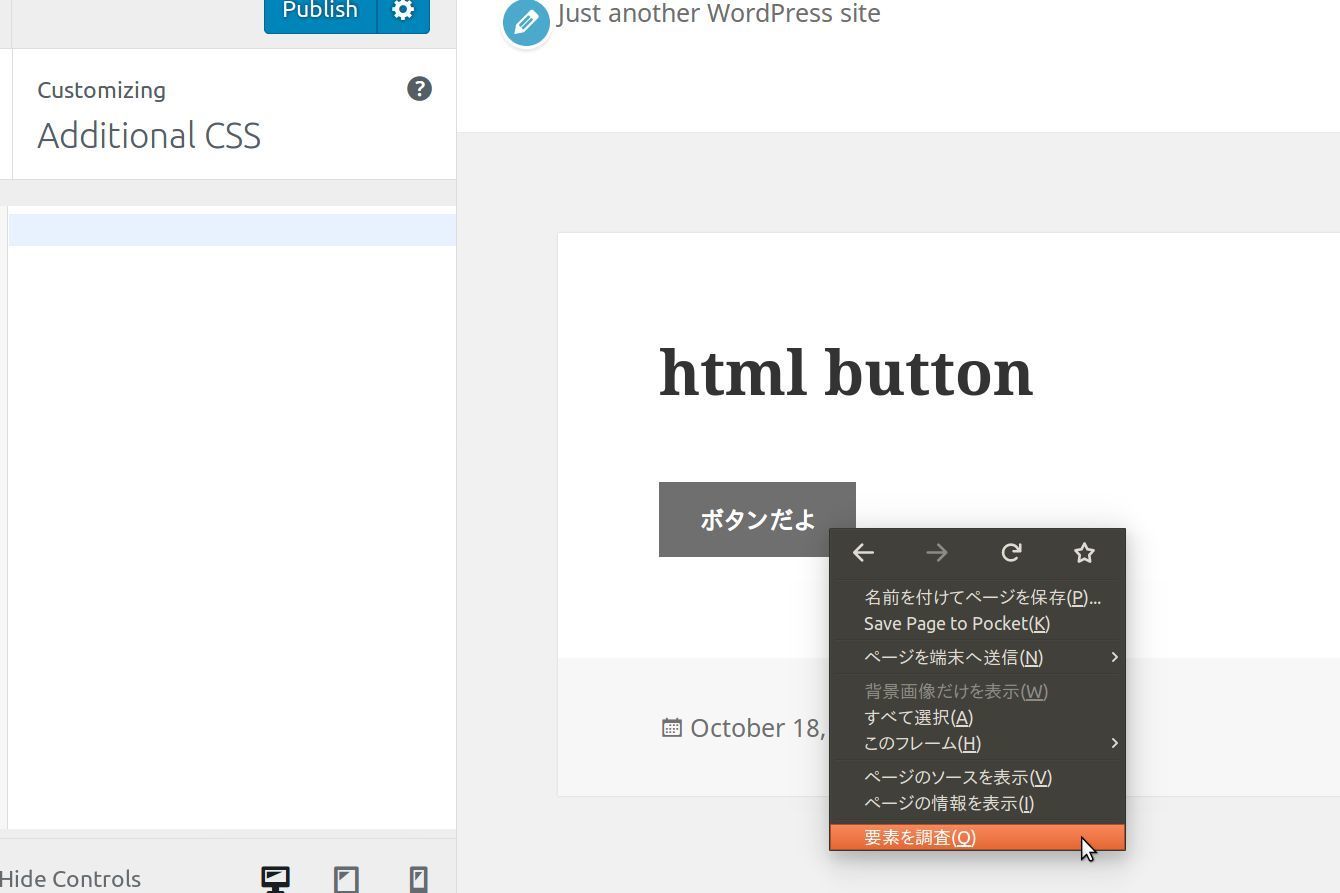
HTMLタグに style要素を加えて「ボタン風」に見せることができます。 また実際にそうしているケースもよくあります。 ちょっと HTMLタグに ButtonMaker バージョン・リリース日 v50() インストールアプリ 詳 細 立体的で光沢感のあるボタン画像を手軽に作成 ソフト種別 無料/* ボタン内側の余白 = tableタグのcellpaddingにも"10"を指定 */ height70px;
ラジオボタンを作る ラジオボタンは、以下のような HTMLコードを入力することで表示できます。 同意する 同意する 簡単そうですね。 このままでも使用することができますが、以下のようなオプション機能も追加可能です。 同意する 同意する タグの属性に checked を追加すると、ユーザーがチェックを入れる前ホームページのパーツ作成無料 ブラウザ操作だけで、文字や画像のデザインや動きを自動生成することが出来ます。 HTML,JavaScript,CSS (STYLE)が自動で作成されますので、コピー&ペーストだけでホームページに反映することが出来ます。 JavaScriptは「jquery」を使用していませんので、「jquery」が利用できない環境でも利用可能です。 CSSで改行位置を指定する。 HTMLのボタンでリンク作成3 inputタグ HTMLのボタンは「input」タグを利用することでも表示することが可能です。 「input」タグでは「type」属性に「button」を指定することでボタンを表示します。 1




Wordpressサイトにgoogleフォームを埋め込む方法 3つの簡単なステップ



ホバーもグラデな美しいグラデーションボタンを生成できる Gradient Buttons Webマーケティング ブログ
/* リンクアンダーラインの有無 */ displayblock;画像ファイルをマウスで右クリックし プログラムから開く→ペイント で開き、下部のステータスバーに表示されるサイズを読み取る。 Windows 10 の場合、エクスプローラーで画像を表示し、表示→コンテンツ で表示されるサイズを読み取る。 htmlでフォーム作成するだけでも、 htmlファイルの開き方をブラウザを指定して表示する htmlの勉強を始めたときにhtmlファイルをブラウザで開いて表示する方法が全くわかりませんでした。 一体どのようにしてhtmlファイルを「chrom




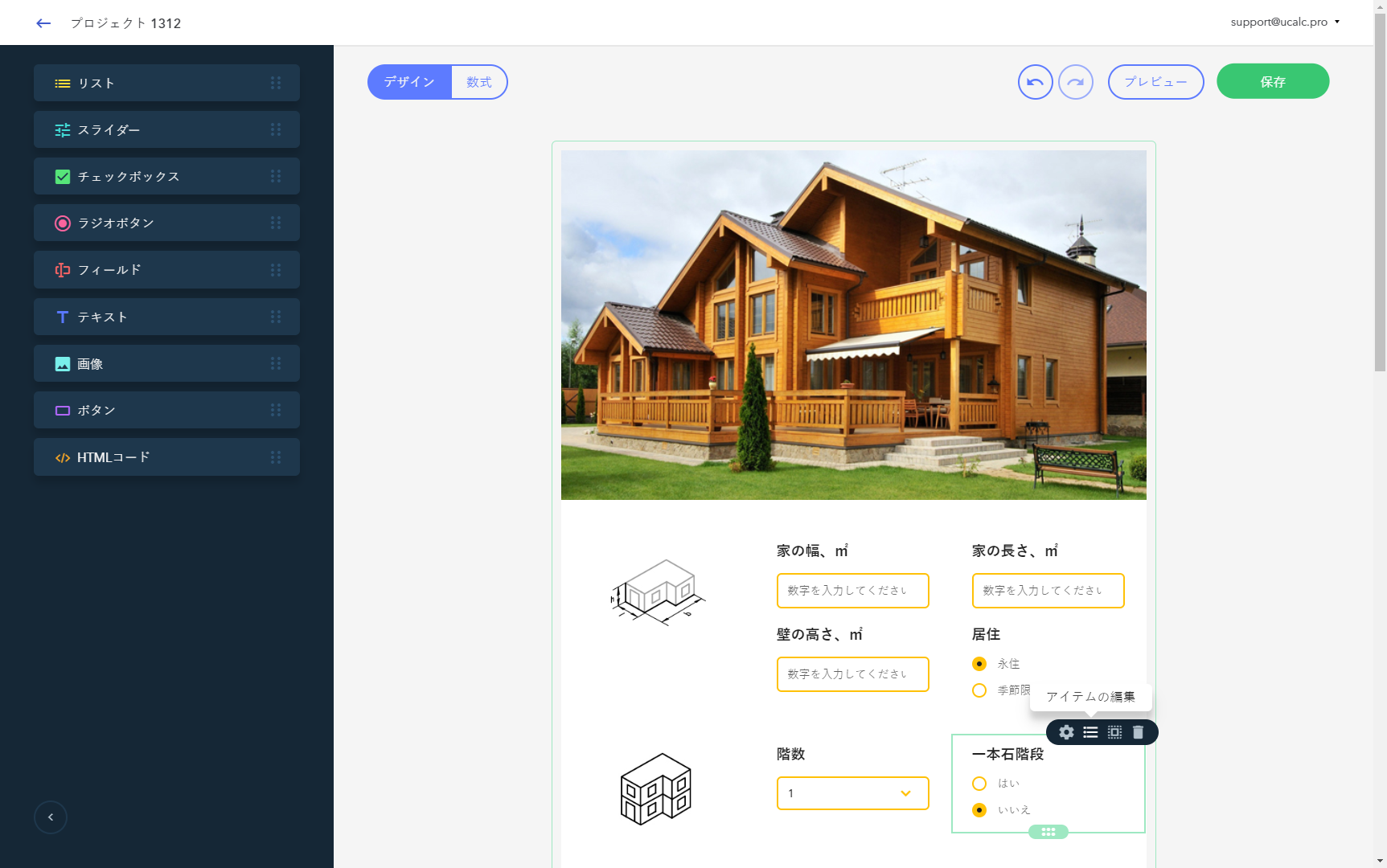
Ucalc はカルキュレータおよびフォームの汎用ビルダーです




Reactの問い合わせフォームの作成 Qiita
/* ボタンの横幅 */ borderradius45px;8 Tab キーを押して「OK」ボタンに移動してEnter キーを押すと、あいさつ文が挿入されます。 画像の挿入 HTML形式のメールには画像を挿入することができます。あらかじめメール本文の中で画像を挿入したい場所にカーソルを移動させ、次の操作を行います。 1 HTML/CSS HTMLでのボタンの作成方法(よくあるデザインの特徴5選も紹介) Yoshiki / jQueryで隠れた文字や画像を時間を書けて表示する方法fadeIn()




Javascriptの繰り返しボタン 押した回数を数えて実行結果を元に戻すプログラム




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan
これらのボタンは、その他の入力フォームと一緒に「送信ボタン」や「汎用ボタン」などとして利用可能です。 今回は、上記のようにアイコンや装飾された文字列を含んだ「ボタン」の作り方をご紹介いたします。 装飾されたボタンの作成方法へ >>このページはホームページ制作に使えるボタン素材を生成するサイトです。 ご希望の項目を設定し、右上の「create」ボタンをクリックするだけで簡単にボタンを作れます。 ※印の付いた項目は設定必須で、その他の項目は必要に応じて設定してください。 各項目の「カラー」の欄は入力欄をクリックするとカラーピッカーが表示されますので、 ご希望の色を/* ボタンの角丸半径 */ backgroundcolor#008eef;




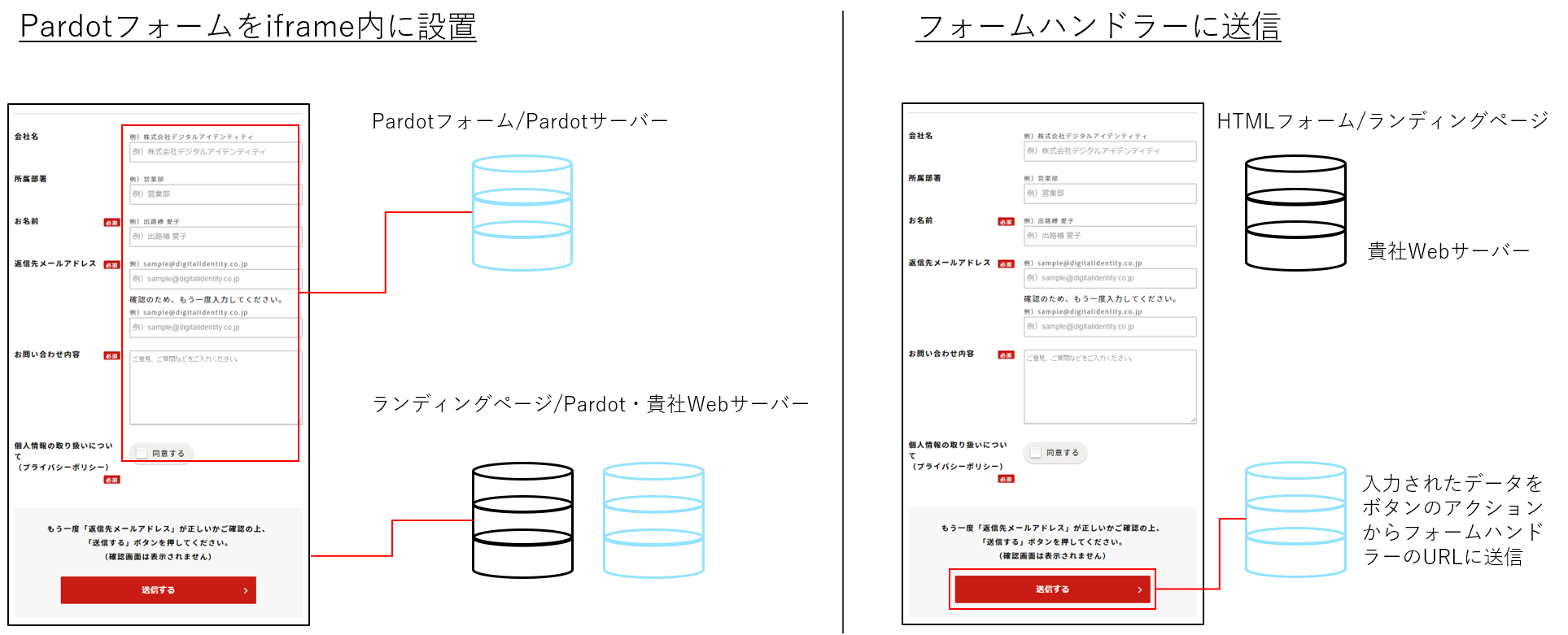
Pardotのフォーム フォーム作成 フォームハンドラーにまつわるあれこれ




メールマガジン メルマガ 運用担当者必見 Htmlメールの各パーツの適切なサイズとは メールマーケティングのトレンドを押さえよ Ferret
/* ボタンの高さ */ } btntd a { color#ffffff; 1 HTMLでのボタン作成方法は大きく3つ 2 HTMLとCSSでボタンを作成しよう 3 HTMLのボタンタグを使ってみよう 4 HTMLのフォーム用ボタンを実装してみよう 5 さいごに:HTMLでのボタン作成は最頻出処理の1つ Webサイト作成において、必ず1つ以上は必要になると言っても過言ではないのが、HTMLでのボタン作成です。 本記事では、HTMLでのボタン作成方法 ラジオボタンやチェックボックスを画像に置き換える方法を紹介します。見やすいフォームを作成できれば、問い合わせや成約の増加につながるかもしれませんね。Contact Form 7プラグインで作成した問い合わせフォームとJazzy Formsプラグインで作成した見積もりフォームを例に説




初心者向け Html講座 フォームを作ろう プログラミング教室810




Mailchimpでhtmlメールを作成してみましょう メール作成編 後編 ツグクリエイト
ボタンのスタイルの変更の詳細についてはこちらの記事を参照してください。 実行結果 上記のhtmlファイルを表示します。下図の画面が表示されます。アイコンつきのボタンが表示できました。 ボタンをクリックするとアイコン画像がずれるためクリック HTML5 ダウンロードボタン HTML5であればaタグに、download属性を書くだけでダウンロードボタンが作れます。 下記の画像をダウンロードしたいとき、右クリックで保存するのが一般的ですが、サイトの都合によってボタンを押したときにダウンロードが始まるボタン画像を使うことで、重要なリンクを目立たせることができるので、 クリック率を飛躍的に高めることができます。 siriusでは、効果的なボタン画像を自分で作成できるように、 『ボタン画像作成機能』 という機能を標準搭載しました。




カスタムメッセージ Repro ドキュメント




フォームブリッジのラジオボタンからデフォルト値を外すっ Kintoneapp Blog
このタイプのボタンでは、value属性は省略しなければなりません。 type属性、name属性、disabled属性、form属性、autofocus属性の詳細については、input要素のページを参考にしてください。 このタイプの特徴 画像を使用した送信ボタンです。 (実際の表示例) ボタンに使用する画像はソフト詳細説明 簡易な操作でボタン画像素材を作成することができるプログラムです。 作成できる画像はPNG (Portable Network Graphics)・ICONのみですが、生成されるPNG・ICONは 透過チャネル付きですので、背景との境界が不自然になりにくく美麗に表示できます。Input要素 に type="image" を指定すると、画像を使った送信ボタンを作成することができます。




Html Buttonの使い方 初心者に向けて基本から解説 Webcamp Media




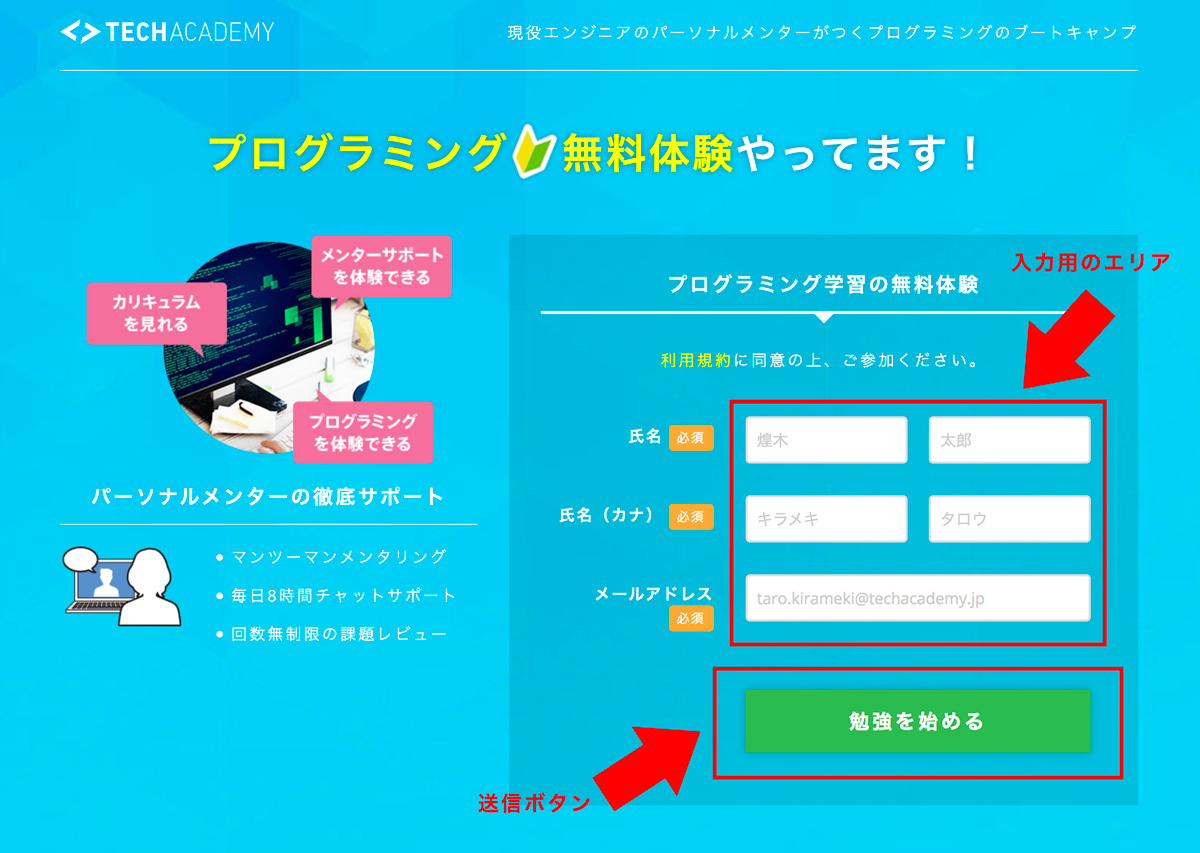
Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン
HTML フォーム5 ~ input要素(10)ボタン(submit、reset、button)で、送信ボタンの作り方を紹介しましたが、送信ボタンを画像にすることができます。 今回は、input要素で作る部品の中で、画像ボタンについてまとめます。 フォームについては、こちらのページもご参照下さい。/* ボタンの色 */ } btntd { padding10px;HTML入門:ラジオボタンを作成してみよう! ラジオボタンは複数の選択肢の中から、1つの項目のみ選択する事ができる部品です、HTML文書の中では、質問の答えとして、1つだけ回答させる場合などに使われます。 よく似た部品のチェック



オートビズ オンラインヘルプ




デザイン編集 Html Css変更時のみ 保存 ボタンが動作するようになりました お知らせ 最新情報 カラーミーショップ 無料で本格的なネットショップ作成サービス
どうも、コウイチです。 今回は、 cssのみを使って 、画像をボタンとして使う方法を解説したいと思います。 目次 ボタン風の素材、そのままだと押した感じがしない・・・ どうやって「押した感」を出すか? それではデモをどうぞ 1、普通に画像を表示しただけ 2、押した感を出してみボタン自動作成 WEBやホームページで使うボタンの素材を自動で作成できます。 色やサイズなどを設定し、ボタンの文字を入力すれば簡単にボタン素材がブラウザ上で作成でき、JPGやPNGでダウンロードすることが出来ます。 作成したボタンは無料でご自由にお使い頂いて結構です。 あらかじめ画像データとして用意したボタンを使う方法です。 フリー素材やイラスト編集ソフトで作るので複雑なデザインのボタンでも作れます。 画像ブロックとして挿入し、リンクを持たせます。 事前作業としてボタンの画像データを準備しておきます。




複数ステップのフォーム作成とhtmlメールを送ってみよう 18秋合宿 ハンズオン A Blog Cms Developer




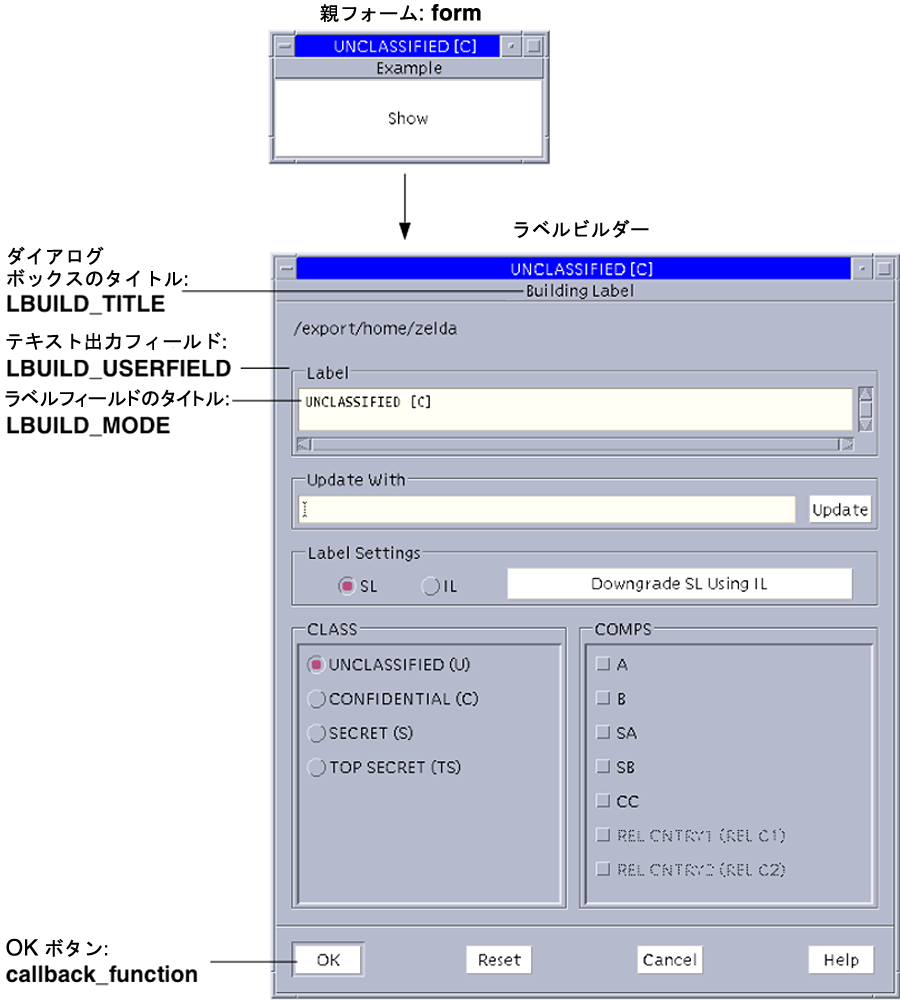
対話型ユーザーインタフェースの作成 Trusted Extensions 開発者ガイド
画像URL x y ※ボタン枠なしにすると文字のみ合成 画像が切れるような位置移動はできません 背景を透過する場合は背景色に none を指定します。 背景透過では、png が推奨されます ( 境界が綺麗になります ) ボタン画像の右下 (右と下単独でもOK)をドラッグしてサイズ変更する事ができます テキストを縦に並べると、行毎にテキスト配置が設定されます 光沢なしで




ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends




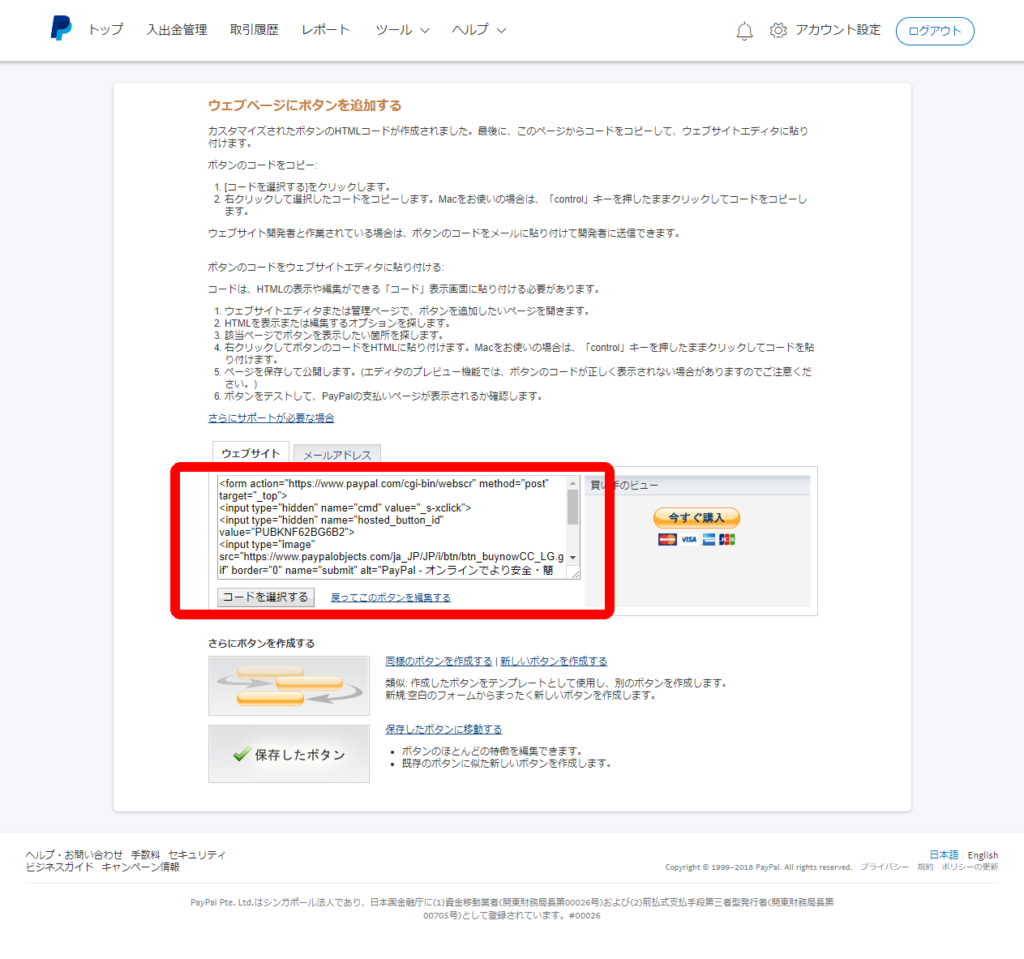
Paypalの購入ボタン作成方法 18年度版 役立つweb活用の知恵 By Prサイトビズ




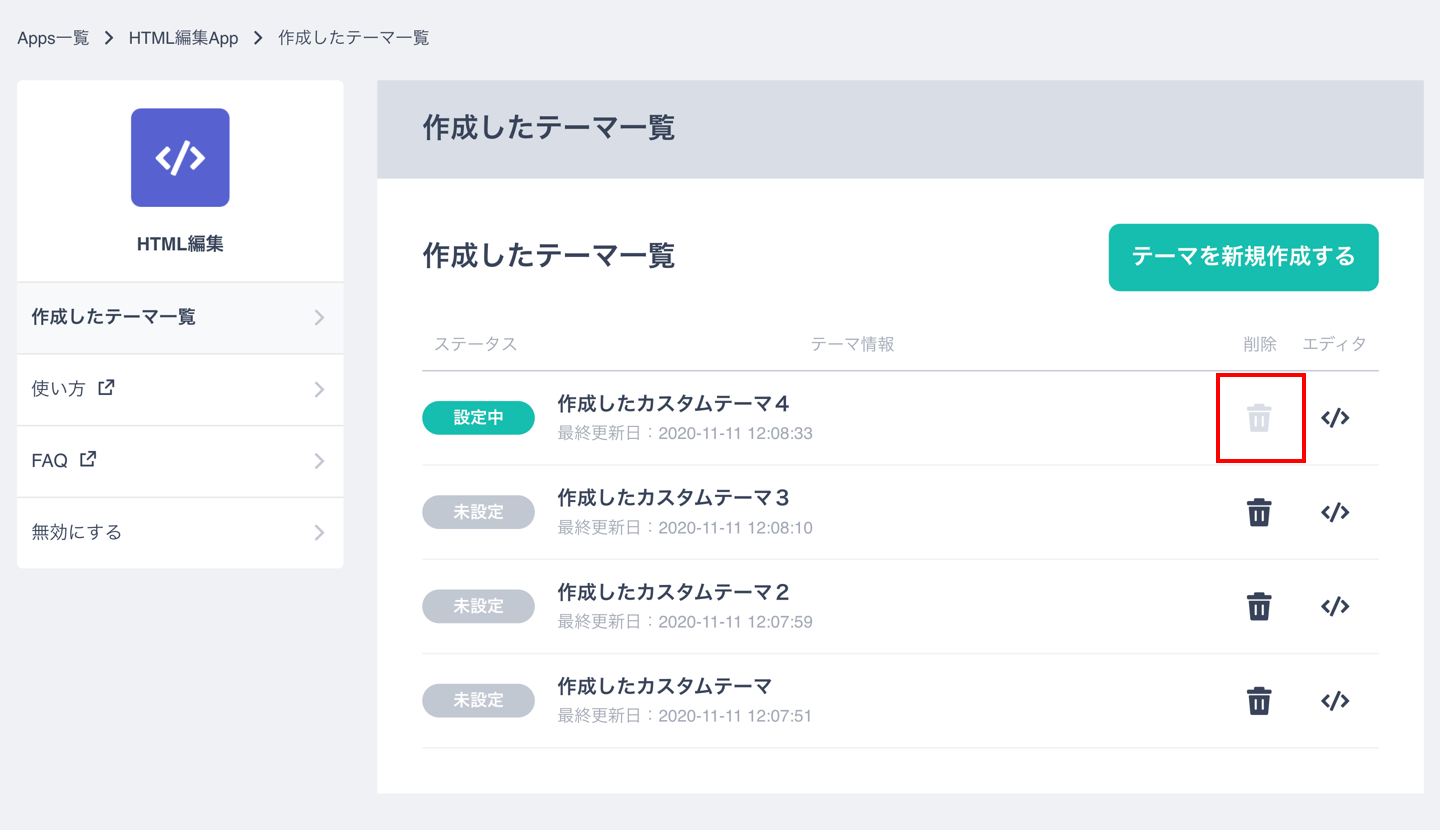
Html編集 Appの使い方 について教えてください ヘルプ Base




スマホ Iphone Android でwebページのhtmlソースを見る方法 己で解決 泣かぬなら己で鳴こうホトトギス




Html ラジオボタンで作成したチェックリストを左揃えで画面の中央に配置したい Teratail




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




スパイラル フォームのhtmlソース編集方法と注意点 スパイラル ディベロッパーズサイト パイプドビッツ




Mainichi Web まいにちウェブ ウェブデザイナーの毎日のお仕事のメモ




プログラミングのレシピ




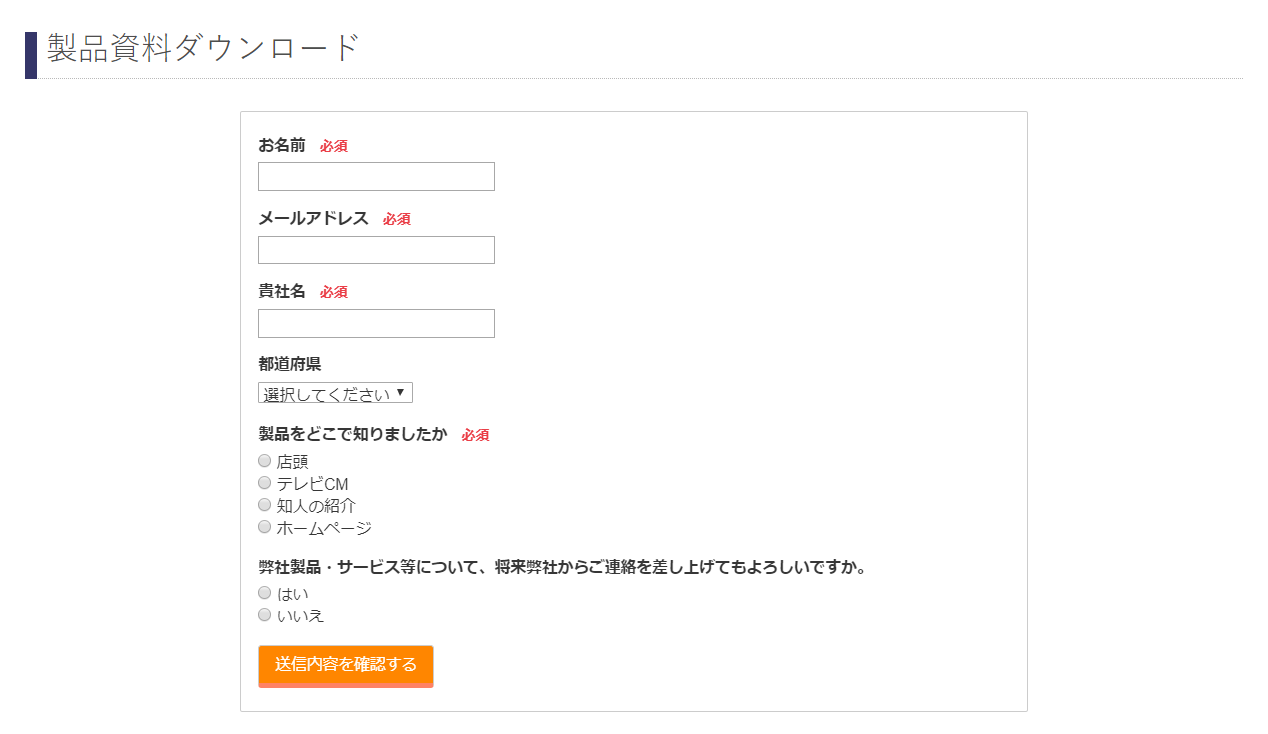
資料ダウンロードフォームの作成 マニュアル Movabletype Net フォーム




Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi




マトリクス形式の回答欄を作成する Br フォームデザインのカスタマイズ Vol 3 スパイラル ディベロッパーズサイト パイプドビッツ



2




プログラミングのレシピ




Html Css 画像の上に画像や文字を重ねる方法 Public Constructor




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




レベル別に紹介 メールフォームを作るための3つの方法 メール配信システム Blastmail Offical Blog




レベル別に紹介 メールフォームを作るための3つの方法 メール配信システム Blastmail Offical Blog




Htmlのボタンでリンクを作成する方法とは 初心者向け ポテパンスタイル




Htmlのボタンでリンクを作成する方法とは 初心者向け ポテパンスタイル




Powerapps Htmlテキストでボタン作成 Youtube




Htmlメールの作り方を5分で解説 最も簡単に作成する方法もこっそり教えます メール配信システム Blastmail Offical Blog




使いやすい 商用利用可能なフリーボタン素材 ボタン背景30選 Workship Magazine ワークシップマガジン




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




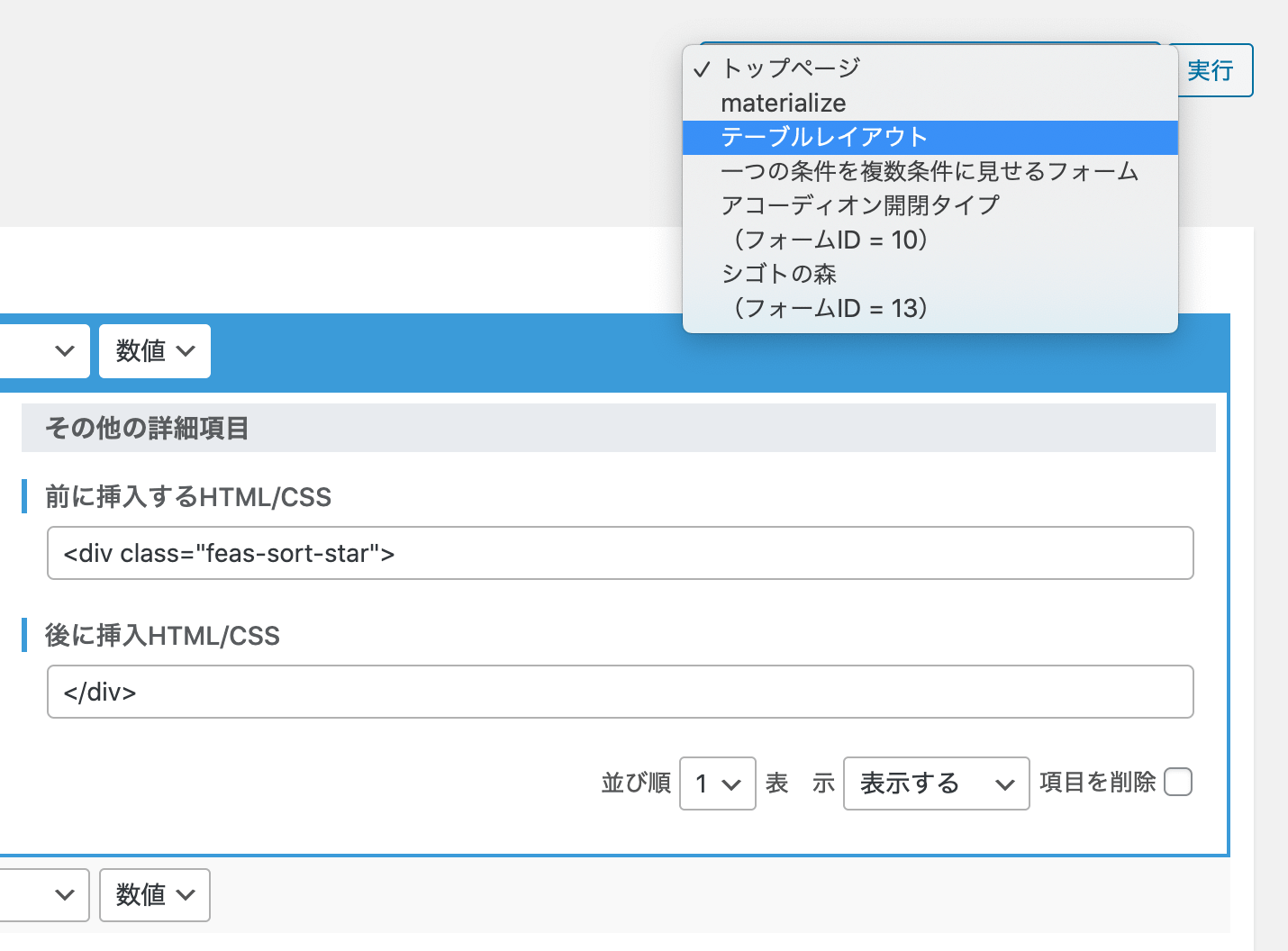
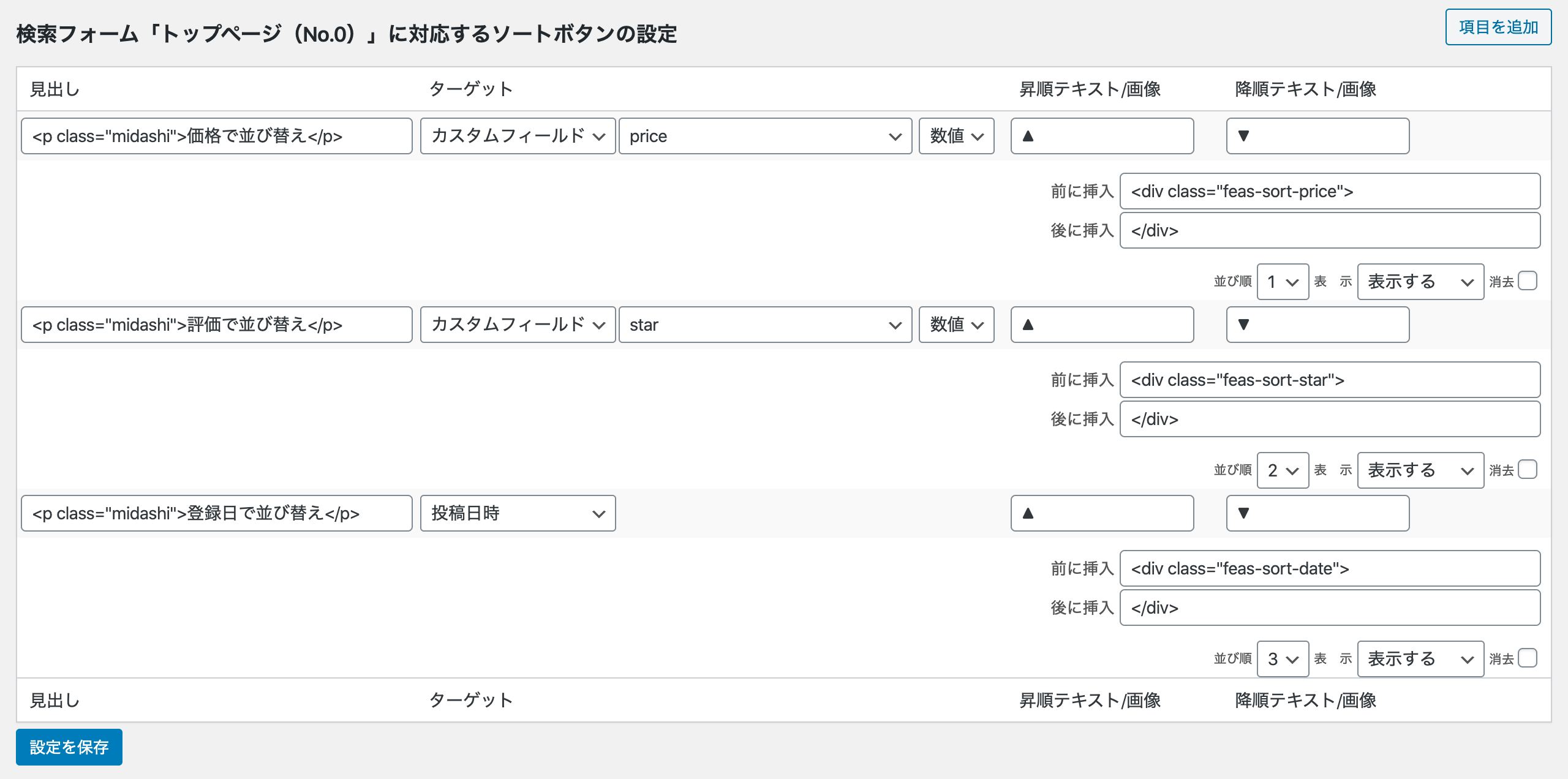
ソートボタンを作成する Fe Advanced Search



Google 1ボタン バルーン の設置例 Sns ブックマークボタン いまさらhtml Css入門講座




2 Webページの作成 Html Css ラマー開発日記



Htmlメールでボタンの作り方とクリック率が大幅アップする活用術とは メルラボ




Html Cssでかわいいボタンの作成 Youtube



はてなブックマークボタン バーティカルタイプ の設置例 Sns ブックマークボタン いまさらhtml Css入門講座




表 を見ながら作成できる Html知識不要のwordpressプラグイン Table Generator セル結合もできちゃいます Nicoa




トップへ戻るボタンを実装する フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社




Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive




ソートボタンをデザインする Fe Advanced Search




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




ブラウザバックのボタンを画面の左下に固定で設置するやり方 Sotto Note




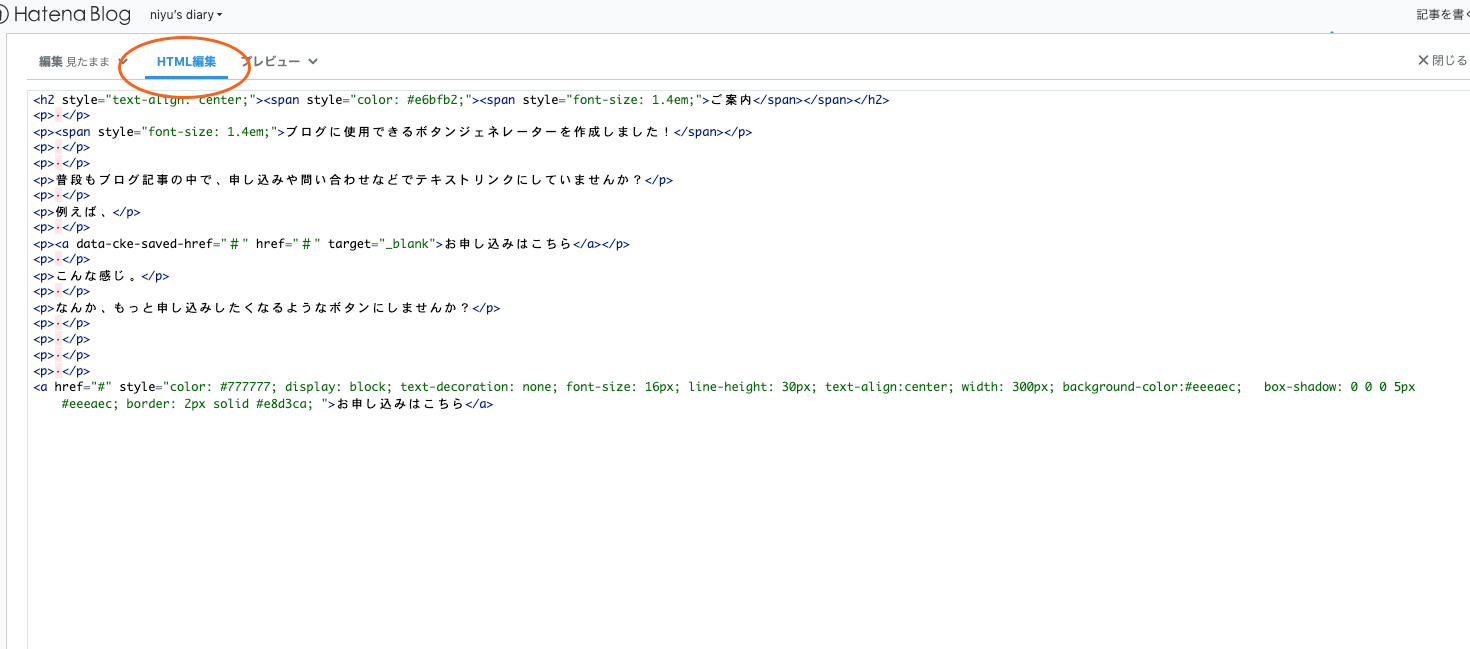
ボタンジェネレーター 使い方 Niyu Blog




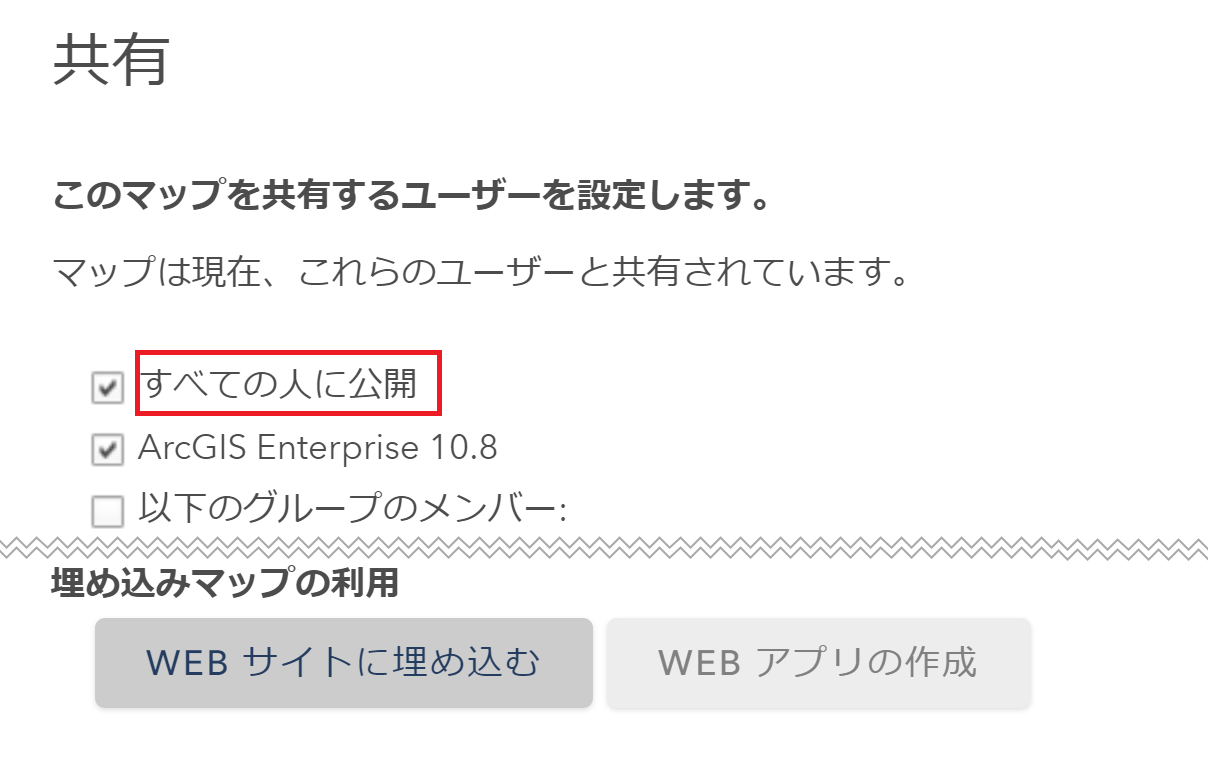
Web サイトにマップやアプリを埋め込む方法のご紹介 Esri Community




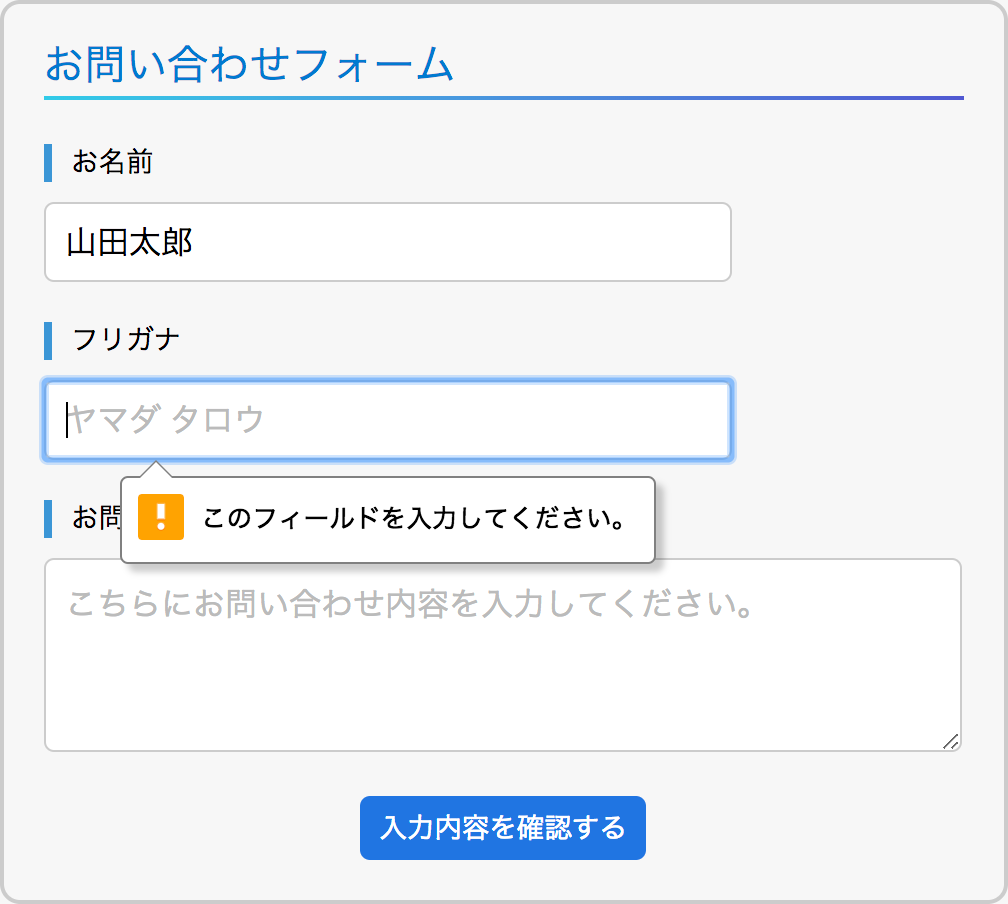
フォームの必須入力項目を指定する Graycode Html Css




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Html Javascriptを使って 戻る 進む 更新 ボタンを作成する方法




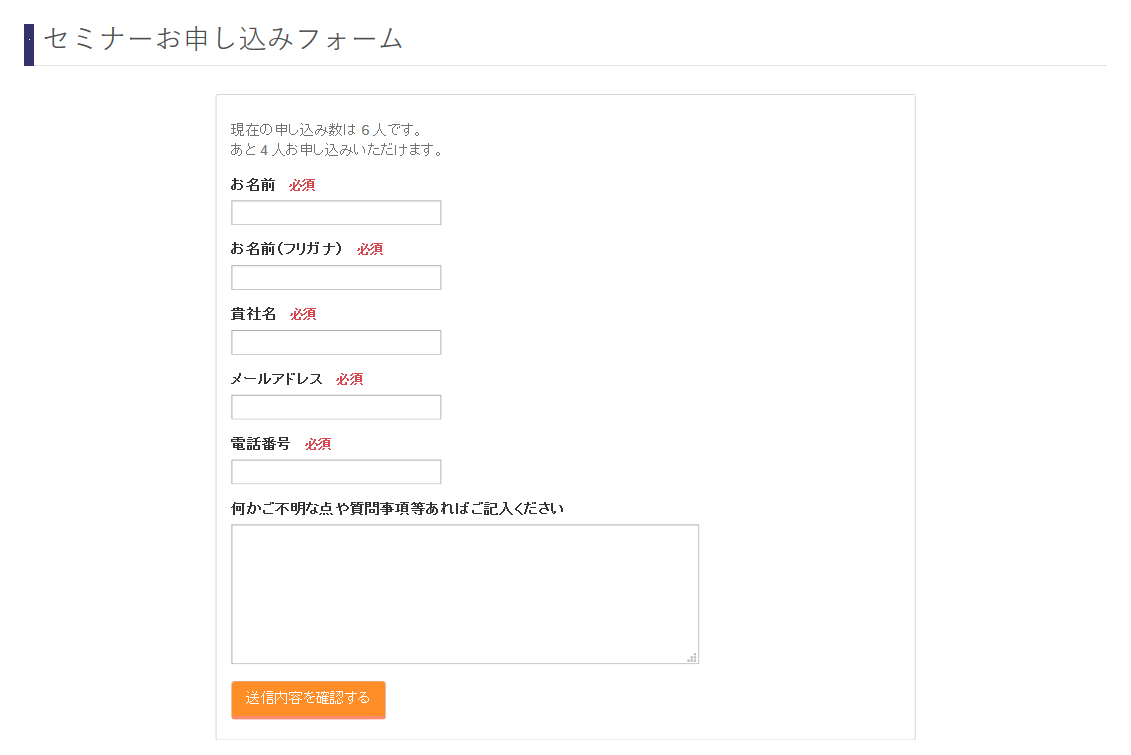
セミナー申し込みフォーム作成 マニュアル Movabletype Net フォーム



送信ボタンを画像ボタンに変える ウェブ制作チュートリアル




Html Css 角が丸い枠 角丸 のボタンのつくりかた Public Constructor




Html タグ タグの使い方を徹底解説 コピペで動く実行例付き Webcamp Media




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




使いやすい 商用利用可能なフリーボタン素材 ボタン背景30選 Workship Magazine ワークシップマガジン




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




購入ボタンまたは埋め込みカートの編集または削除 Shopify ヘルプセンター




3 マテリアルデザイン実践 ボタンのルールと作り方 Fastcoding Blog




Google Apps Script でhtmlページを表示するwebアプリケーションを作成する




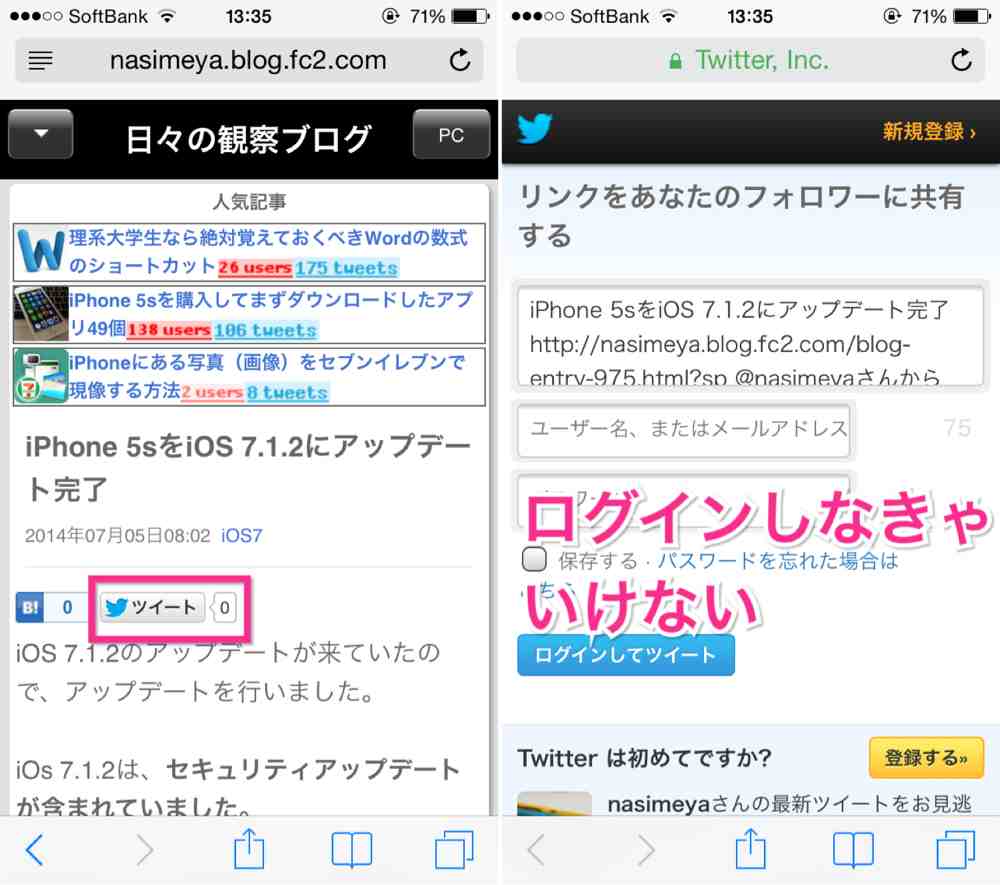
公式twitterアプリでこの記事をつぶやく ソーシャルボタンの作成 設置方法



Facebook いいね ボタン Box Count の設置例 Sns ブックマークボタン いまさらhtml Css入門講座




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Shopify 購入ボタンをサイトにあわせてカスタマイズ Jsonのパラメータを使いましょう




コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip




Jquery 数値を で増減させるフォームの実装 スピナーボタン わやずぶろぐ




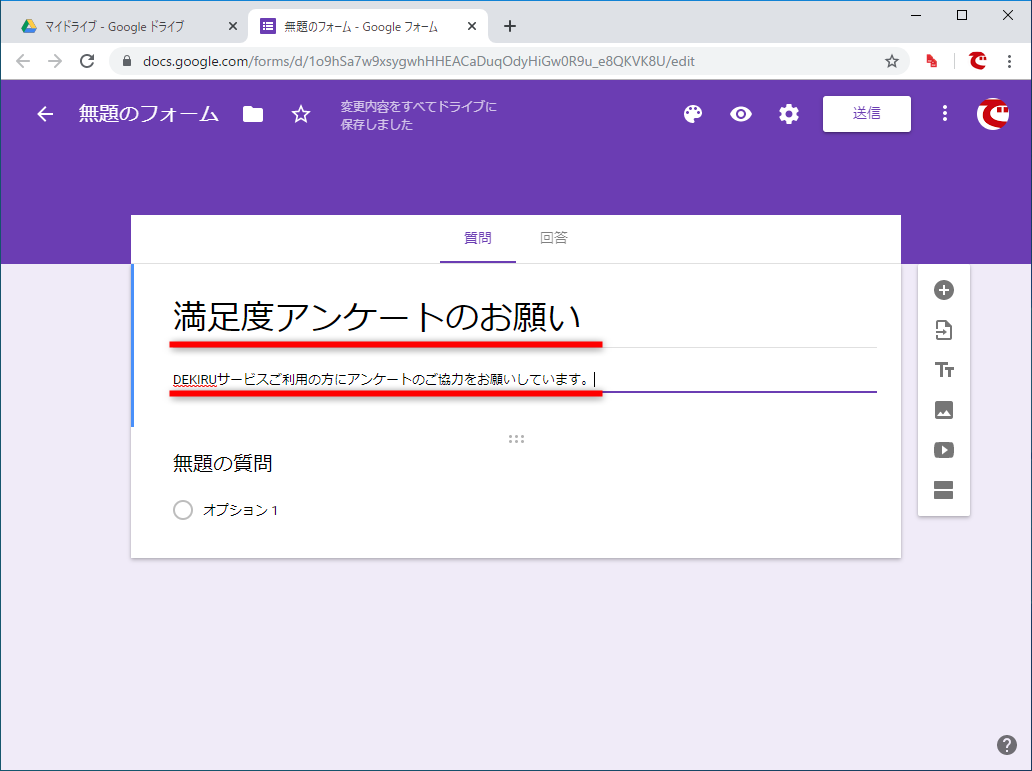
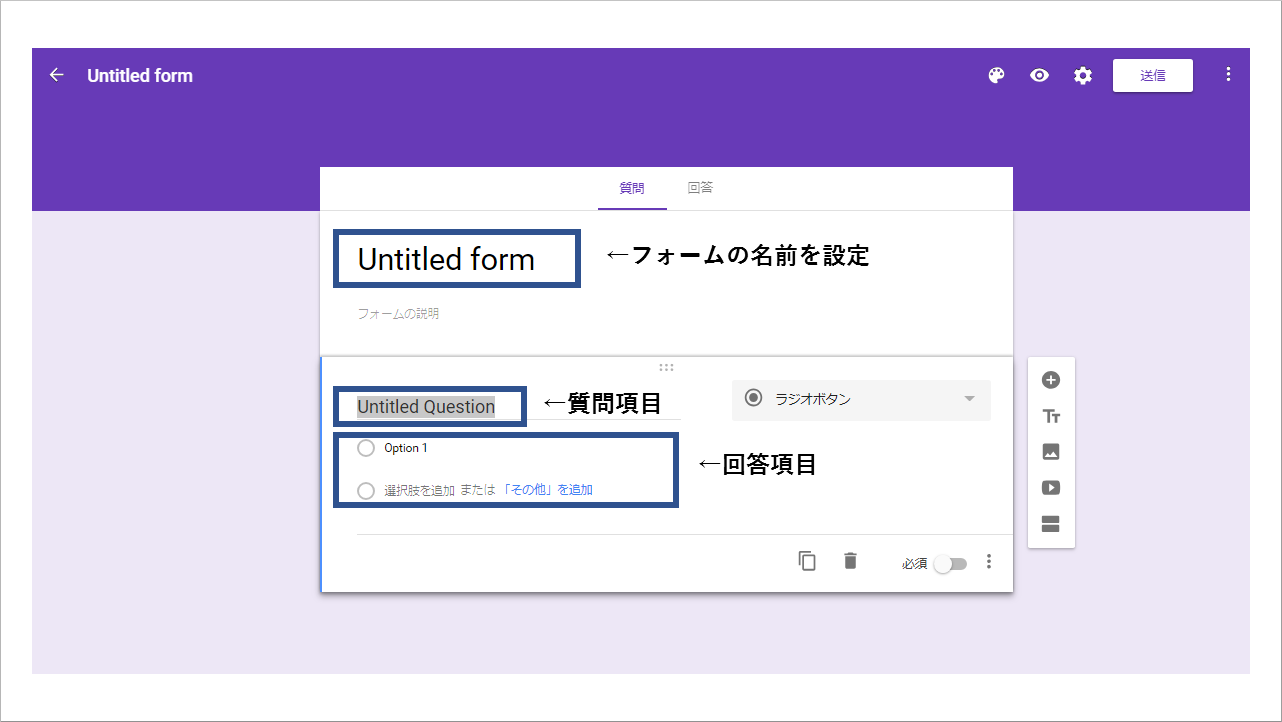
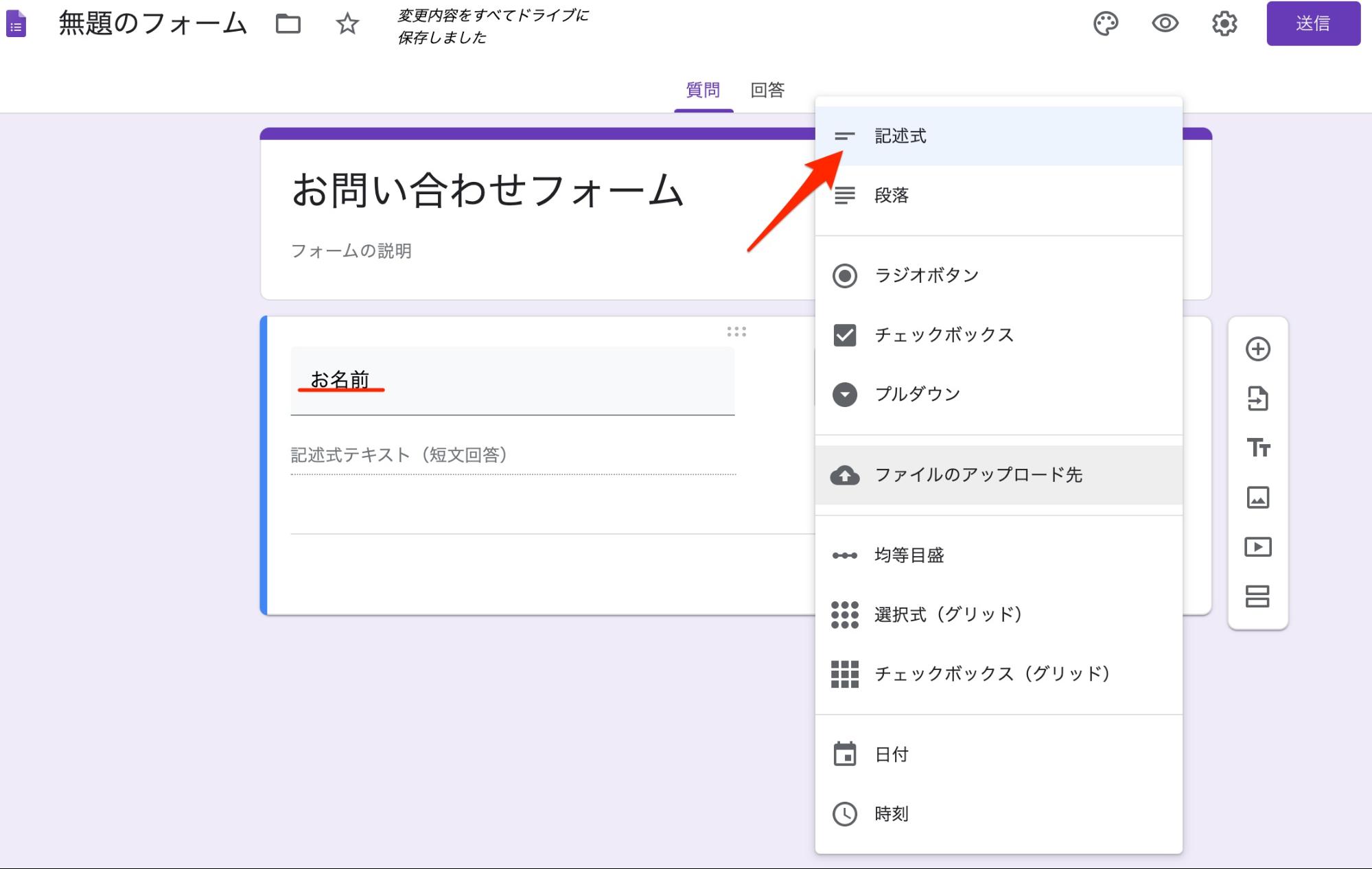
Googleフォーム Webアンケートの作り方 定番サービスの基本操作を理解しよう できるネット




21年完全版 Googleフォームの使い方を徹底解説 作り方から作成例まで詳しく紹介 Formlab




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus



3




Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig




Jqueryでページトップボタンの実装 薬学出身seのプログラミングスキル成長記



3



1




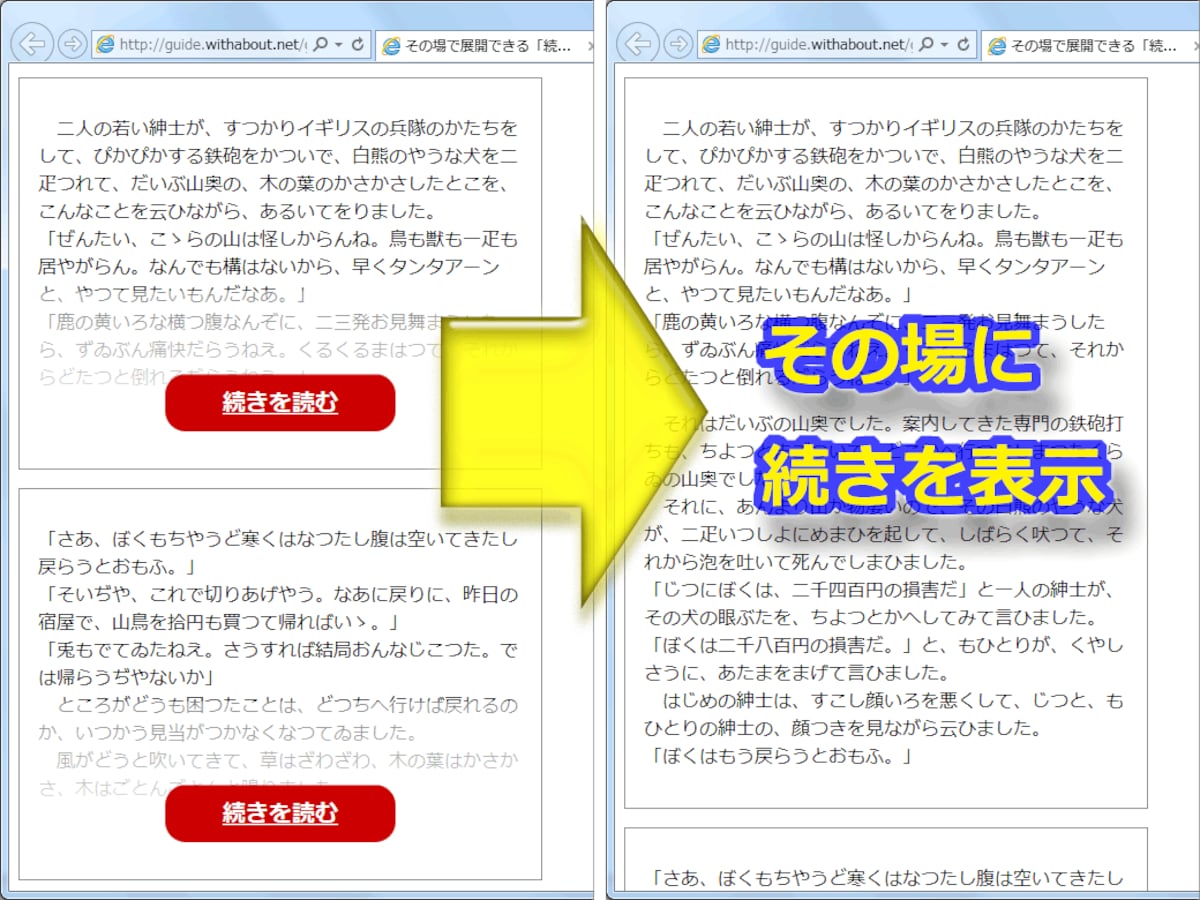
その場で展開できる 続きを読む ボタンの作り方 ホームページ作成 All About




Html ボタンクリック時のデザイン Teratail




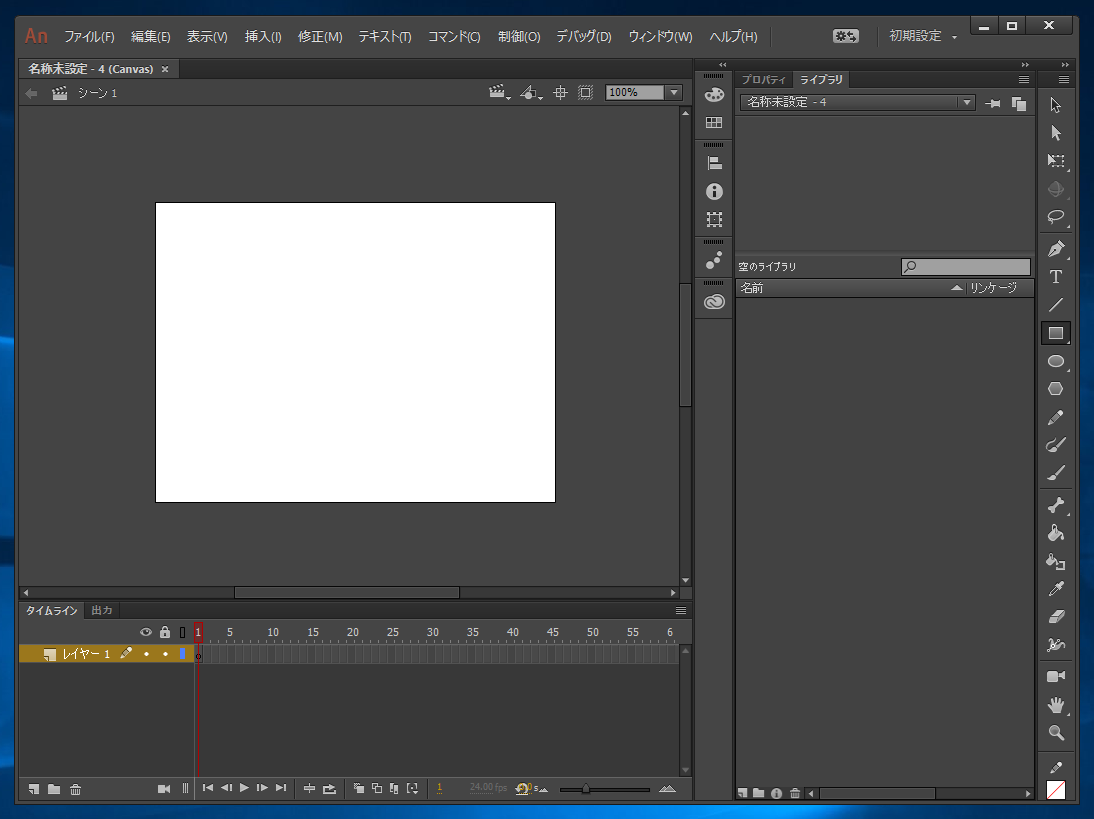
Html5 Canvas で独自のボタンを作成する Adobe Animateの使い方 操作方法




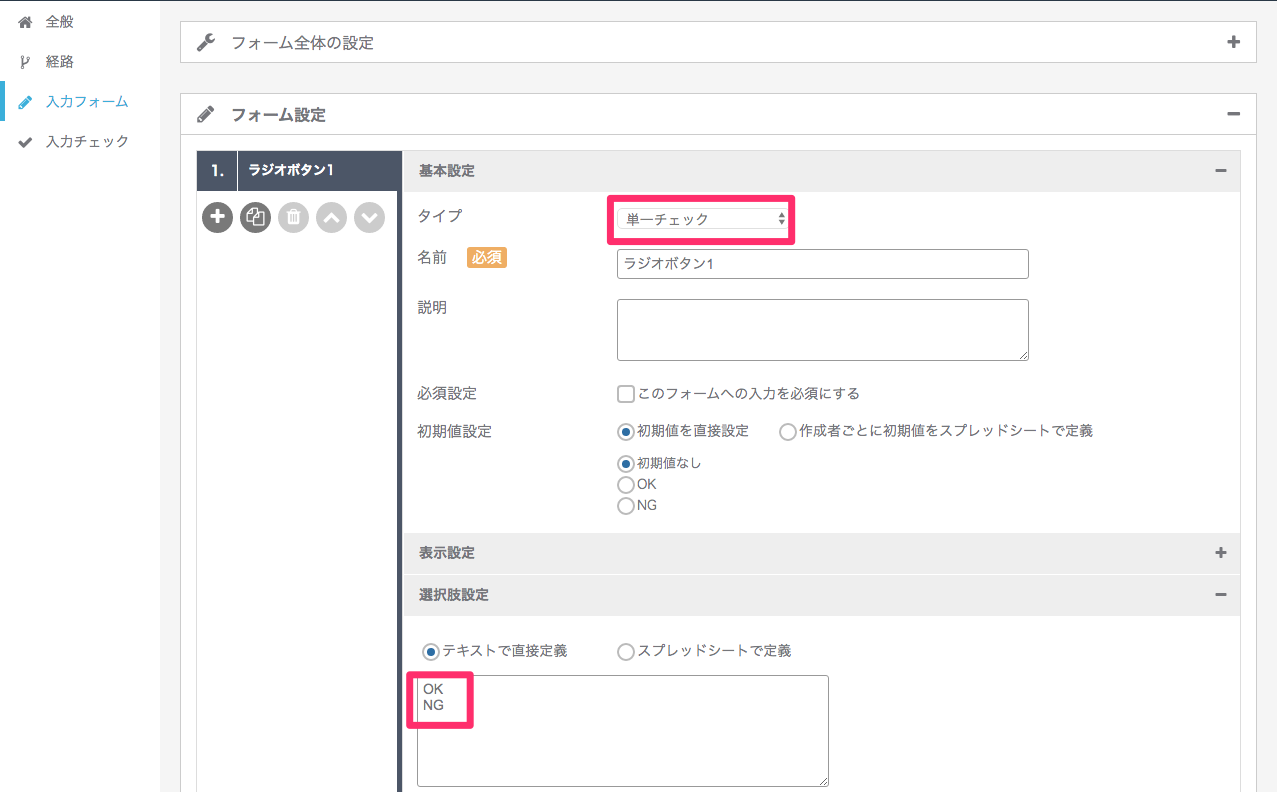
ボタンの表示 非表示を切り替えて 押し間違いを防ごう Gluegent Blog




Cssで作る 押したくなるボタンデザイン100 Web用




Adi Html 埋め込みパーツを追加 設定する サポートセンター Wix Com




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




コピペ Htmlのチェックボックス ラジオボタンをcssでデザインする方法 ぱんくずの道しるべ




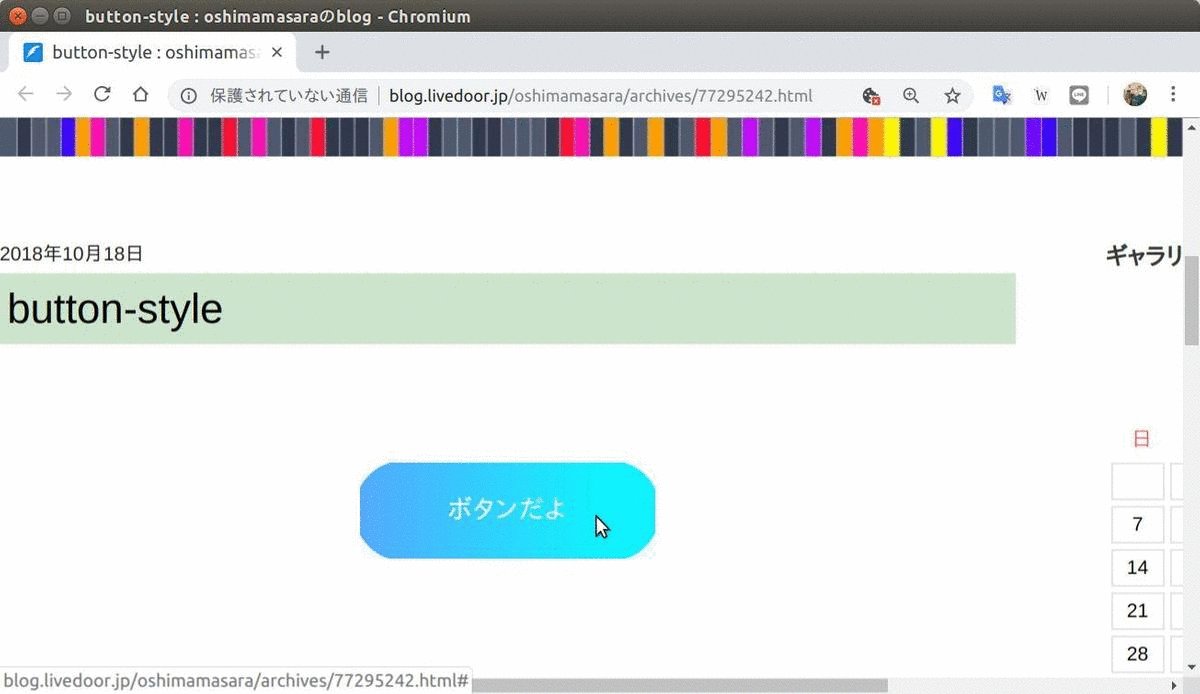
クリック率が上がる Affinger風の光るボタンをcssだけで作る方法 でざなり



Kb Benchmarkemail Com Wp Content Uploads 19 08 80 8c A1 Ab E4 9c E6 90 Ef 9a E7 A8 E9 9b 86 E6 93 8d E4 9c 80 8d 81 Ae 81 Be 81 A8 81 98 9a 99 B9 99 Pdf



Htmlのボタンでリンクを作成する方法とは 初心者向け ポテパンスタイル




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




初心者向け Htmlでラジオボタンを作る簡単な方法 Codecampus




Htmlのボタンでリンクを作成する方法とは 初心者向け ポテパンスタイル




カスタムメッセージ Repro ドキュメント



1




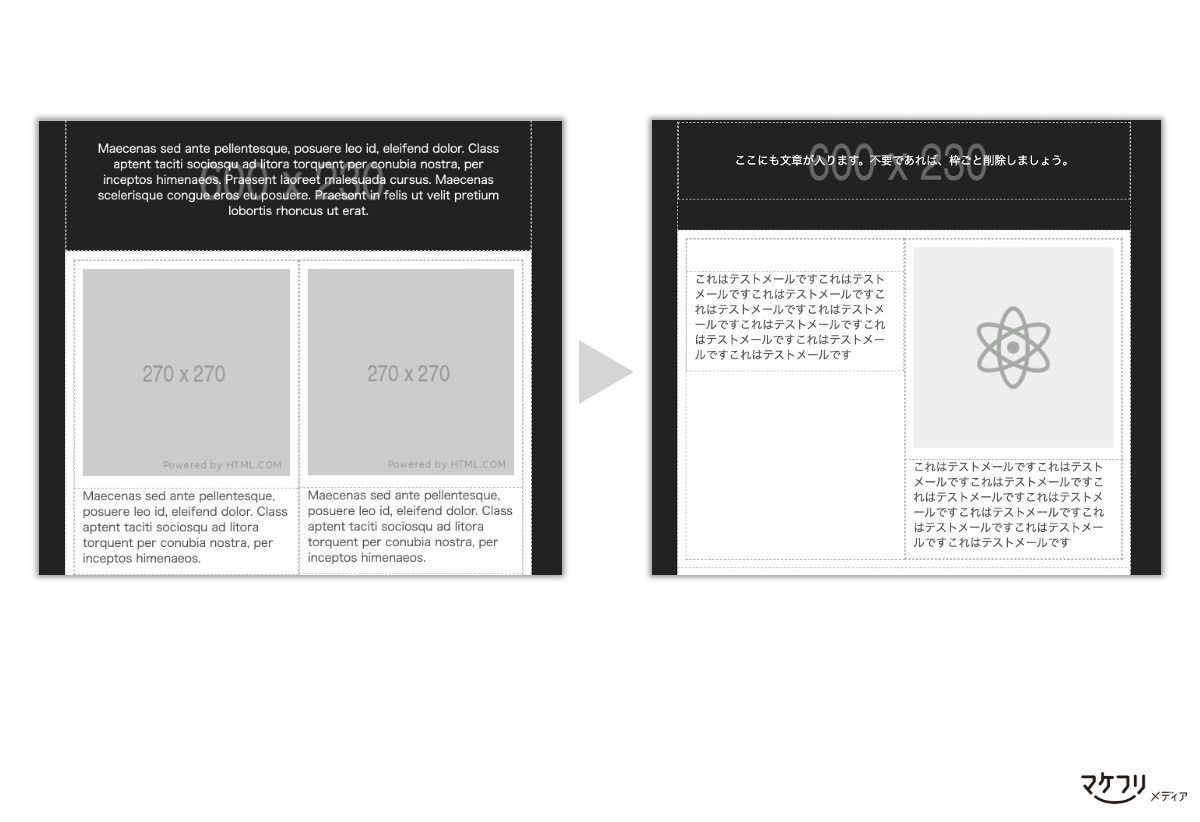
非デザイナーでもできる スマホでも崩れない Htmlメールの作り方 マケフリ




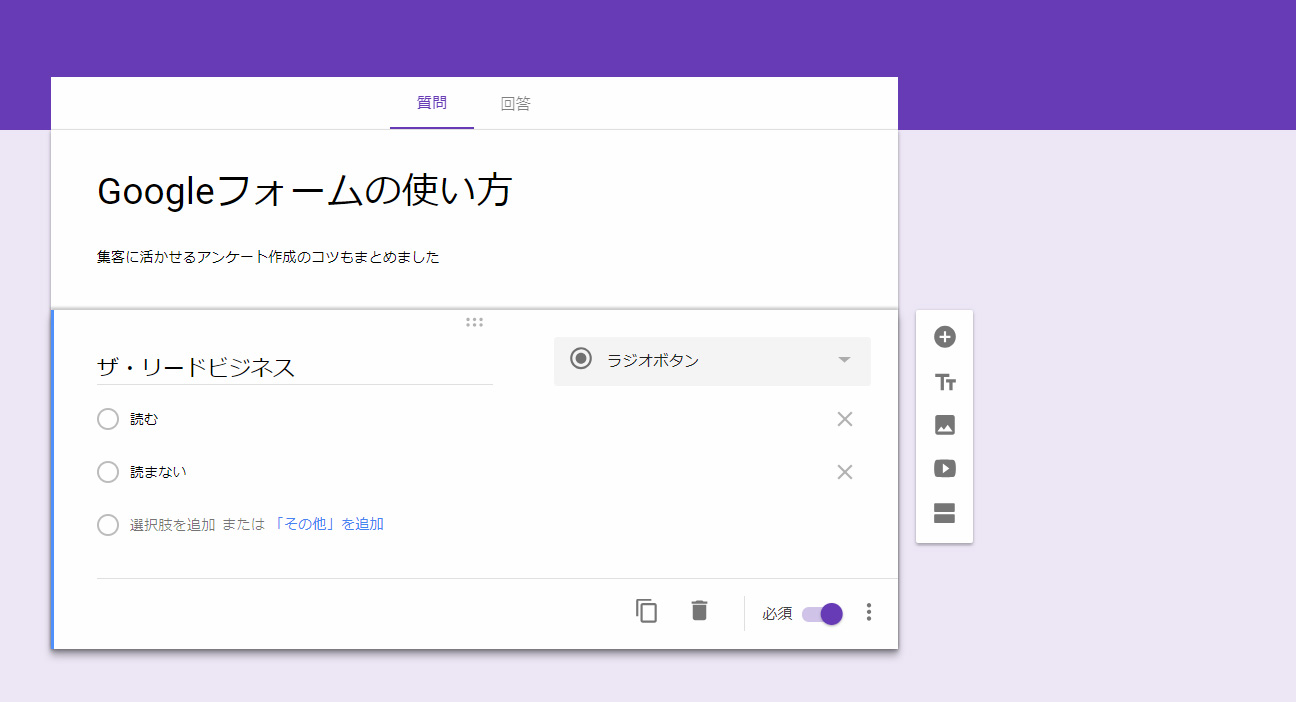
Googleフォームの使い方 集客に効くアンケート作成のコツ ザ リードビジネス 起業成功のための情報メディア




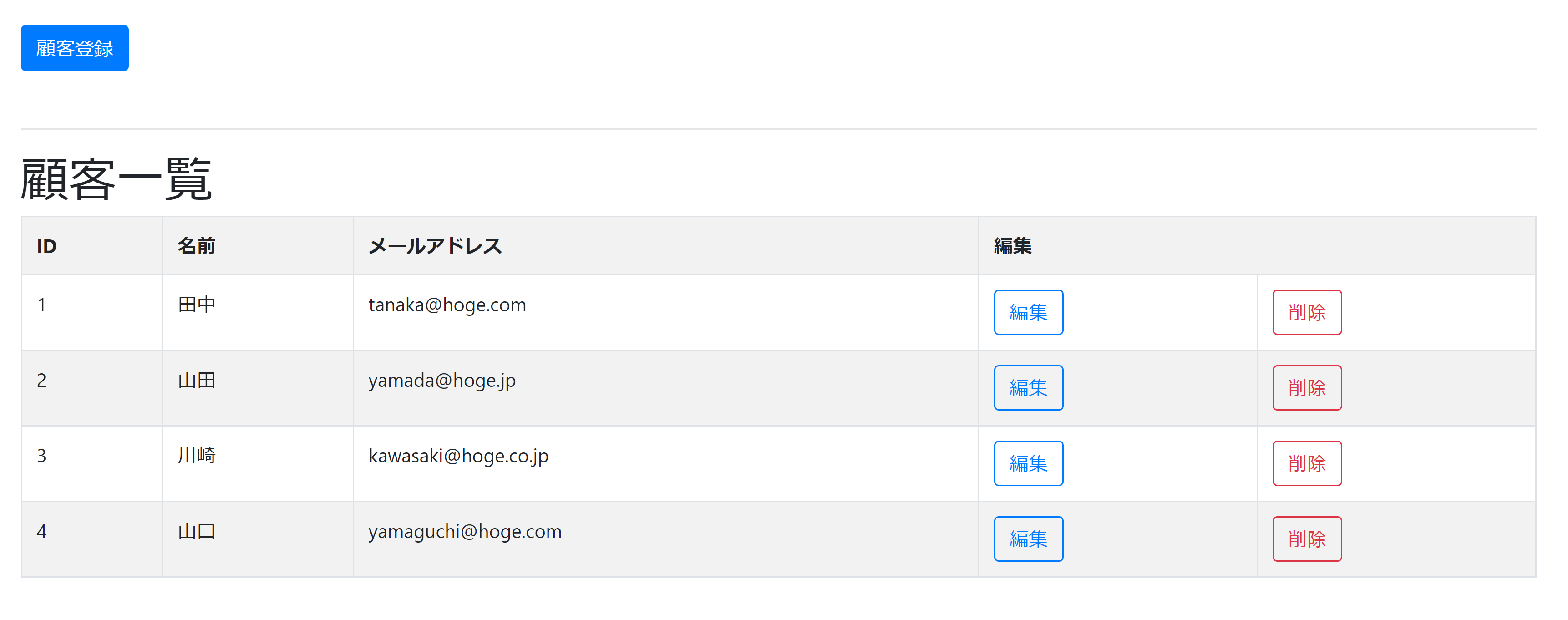
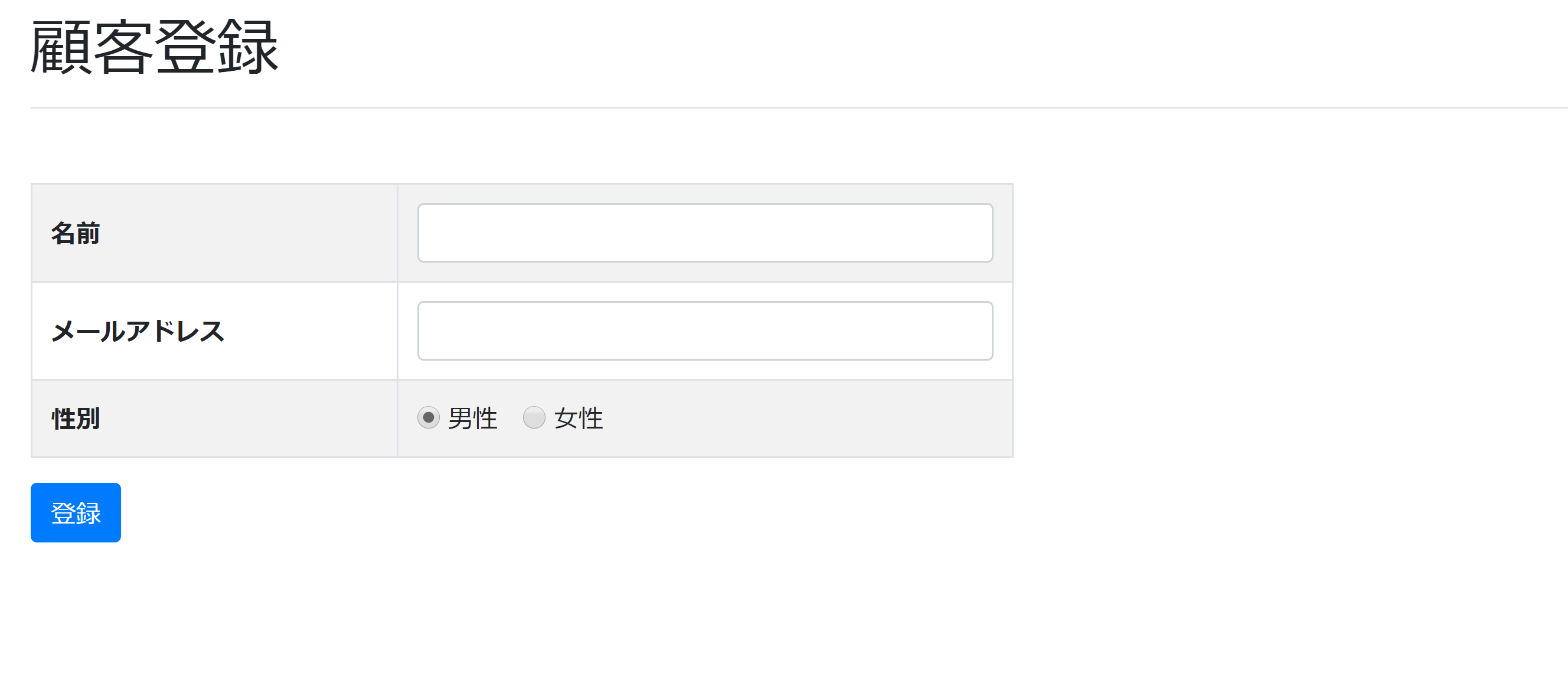
一覧表に編集ボタンを追加する 後編 Celfを使った初めてのプログラミング




レベル別に紹介 メールフォームを作るための3つの方法 メール配信システム Blastmail Offical Blog




購入ボタンの埋め込み 今すぐ購入ボタン Square スクエア


